
tkinterを使ってGUIインターフェースを作る (最小二乗は関係なし)
import sys
import os
from tkinter import *
とりあえずtkinterモジュールのクラスなどをすべてimport
from tkinter import ttk
tkinterモジュールのttkをimport
#===============
#初期パラメータ
#===============
xrange = [0, 10]
window_size = "500x200"
#=======================================
# pathボタンをクリックされたときの応答
# varにentryウィジェットに結びつけられたStringVarを渡す
#=======================================
def path_button_click(var):
path = filedialog.askopenfilename(filetypes = file_type, initialdir = ini_dir)
var.set(path)
def main():
# Rootウィンドウ作成
root = Tk()
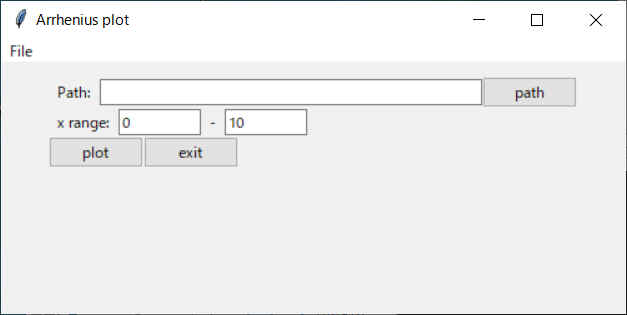
root.title('Arrhenius plot')
# root.resizable(False, False)
root.geometry(window_size)
# Rootウィンドウの最小サイズ
root.minsize(200, 200)
# entryウィジェットの変数。StringVar, DoubleVar,
IntVar型にすると、ウィジェットに紐づけられる
path = StringVar()
x0 = DoubleVar(value = xrange[0])
x1 = DoubleVar(value = xrange[1])
# Menu
menu_bar = Menu(root)
menu_file = Menu(menu_bar, tearoff = 0)
menu_file.add_command(label='Open', accelerator='Ctrl+O',
command = lambda: path_button_click(path))
'Open'メニューを選択したときにcommandオプションで指定した関数を実行。
関数に引数を与えるときは、lamda関数で定義するのがよい
キーボードアクセラレータをacceleratorオプションで指定できる
menu_file.add_command(label='exit', accelerator='Alt+E',
command = lambda: exit())
menu_bar.add_cascade(label = 'File', menu = menu_file)
カスケードメニューを作成
root.config(menu = menu_bar)
メニューをrootウィンドウに紐づけ
root.grid()
メニューを表示
# Root frame
#
あらゆるウィジェットはframeウィジェットに入れておくと、後で配置を変えるときに楽
# とりあえずroot frameを作る
root_frame = ttk.Frame(root, padding=10)
rootウィンドウの子ウィジェットとしてroot frame作成
root_frame.pack(side = 'top')
top配置でウィジェットをpack()すると、最後のウィジェットの下に配置される
# Path frame
path_frame = ttk.Frame(root_frame)
その他のウィジェットはroot frameの中に作る
path_label = ttk.Label(path_frame, text = 'Path:', padding = (5,2))
path_label.pack(side = 'left')
pack()で side =
'left'を指定し、最後のウィジェットの右に配置させる
path_entry = ttk.Entry(
path_frame,
textvariable = path,
textvariableに設定できるのは、StringVar(), DoubleVar(), IntVar()のみ
width = 50
)
path_entry.pack(side = 'left', expand = True)
path_button = ttk.Button(path_frame, text = 'path',
command = lambda: path_button_click(path))
path_button.pack(side = 'left')
ここまでで、path_label, path_entry, path_buttonが一行に配置される
path_frame.pack(side = 'top', anchor = 'w')
root_frameの最後のウィジェットの下に配置
anchor='w'で、path_frameが西(左)寄せになる
# Range frame
range_frame = ttk.Frame(root_frame)
range_frameをpath_frameの下に配置するので、
root_frameの子ウィジェットにしてpath_frameから独立させる
range_label = ttk.Label(range_frame, text = 'x range:', padding = (5,2))
range_label.grid(row = 1, column = 0, sticky = 'w')
x0_entry = ttk.Entry(
range_frame,
textvariable = x0,
width = 10)
x0_entry.grid(row = 1, column = 1)
range_label2 = ttk.Label(range_frame, text = '-', padding = (5,2))
range_label2.grid(row = 1, column = 2, sticky = E)
x1_entry = ttk.Entry(
range_frame,
textvariable = x1,
width = 10)
x1_entry.grid(row = 1, column = 3)
range_frame.pack(side = 'top', anchor = 'w')
root_frameの最後のウィジェットの下に配置
# Button frame
button_frame = ttk.Frame(root_frame)
plot_button = ttk.Button(button_frame, text = 'plot')
plot_button.pack(side = 'left')
exit_button = ttk.Button(button_frame, text = 'exit', command = lambda: exit())
exit_button.pack(side = 'left')
button_frame.pack(side = 'top', anchor = 'w')
root_frameの最後のウィジェットの下に配置
root.mainloop()
rootウィンドウ表示。プログラム動作はすべてTkに移り、
rootウィンドウが破棄されるまで戻らない
if __name__ == '__main__':
main()